- Web Browser
- Google Chrome Browser
- Mozilla Firefox Browser
- Microsoft Edge Browser
- Apple Safari Browser
- Tor Browser
- Opera Browser
- DuckDuckGo Browser
- Brave Browser

Shortcuts for Safari Developer Tools
Safari Developer Tools are a big help for people who make websites. They provide features to check, fix, and improve web pages. Shortcuts are one of the best tools. They help you quickly and easily move through web development, making things faster.
Types of Shortcuts:
Table of Content
Navigation Shortcuts
Console shortcuts, debugger shortcuts, miscellaneous shortcuts, features of shortcuts.
- Inspect Element Shortcuts: Use quick keys to go fast through the DOM (Document Object Model) and check out how web parts are put together. Then, look closely at their structure for extra understanding of what’s going on in websites.
- Console Shortcuts: Use shortcuts to run JavaScript commands quickly, letting developers fix problems and test stuff using the console.
- Network Panel Shortcuts: Make checking network activities easier by using shortcuts to go through requests, answers and speed details.
- Source Code Shortcuts: Make fixing computer program errors easier by using quick ways to move through coding, put breakpoints and check what works.
Benefits of Shortcuts
- Time Efficiency: Shortcuts save time on boss tasks. They let builders do things fast and concentrate more important parts of building stuff.
- Enhanced Productivity: Developers can do more in less time. This makes them work faster and the development process smoother.
- Effortless Navigation: Shortcuts help you move easily between different parts of Developer Tools. This makes it feel smooth and easy to use.
How/When to use these Shortcuts?
- During Development: Add shortcuts to your daily tasks. This will assist you in tasks such as checking parts, solving coding issues and observing network actions quicker.
- Debugging Sessions: Shortcuts are really useful for fixing problems in code. They help programmers fast look at the code, slow it down in some spots and see things on a window called output for console.
- Performance Optimization: Shortcuts are your friends when trying to make a website work well. Use their power in the Network Panel to show performance dragons and make sure your users have a smooth experience.
Steps to Use/Implement
- Accessing Developer Tools: Enter the work area for making websites by right-clicking on your webpage, choosing “Inspect Element,” and going into the “Develop” list. You can also open the dev tools in safari by simply pressing option+command+c.
- Navigating Panels: Shortcuts are your special spells to move between different panels like Elements, Console, Network and Sources. Move smoothly through these areas like a skilled keyboard player.
- Inspecting Elements: Go to the core of your internet page using quick keys. Shine light on darkness with some easy button presses, looking carefully at different parts of the HTML like digital sleuth.
- Executing JavaScript: Use the Console Panel, your secret door to the world of JavaScript. Shortcuts let you cast spells (do commands) easily. They turn your computer screen into a magic potion of great code wonders.
- Monitoring Network Activity: In the Network Panel, shortcuts help you move through digital traffic. Follow requests, look at answers and make your computer run better with just a press of the keyboard.
Real Life Application
Picture a developer trying to solve the puzzle of an annoying layout problem on a website. Our programmer turns into a digital Sherlock with the help of shortcuts. Shortcuts help check parts of the webpage, move through it and change looks quickly. This helps solve problems. Pictures or small moving pictures show how shortcuts are used step-by-step. This is very helpful in figuring things out practically.

Similar Reads
- Web Browsers
- Geeks Premier League
- Geeks Premier League 2023
Please Login to comment...
- Best Smartwatches in 2024: Top Picks for Every Need
- Top Budgeting Apps in 2024
- 10 Best Parental Control App in 2024
- Top Language Learning Apps in 2024
- GeeksforGeeks Practice - Leading Online Coding Platform
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
How To Open Developer Tools On Safari

- Software & Applications
- Browsers & Extensions

Introduction
Opening developer tools in a web browser is a fundamental skill for anyone involved in web development, debugging, or troubleshooting website issues. Developer tools, also known as DevTools, provide a suite of powerful features that allow you to inspect and modify the structure and layout of a web page, analyze network activity, debug JavaScript, and much more. In this article, we will explore how to open developer tools specifically in the Safari web browser.
Safari, known for its sleek interface and robust performance, offers multiple methods to access its developer tools. Whether you prefer using the menu bar, keyboard shortcuts, or the context menu, Safari provides convenient options to suit your workflow. By mastering these methods, you can seamlessly integrate developer tools into your web development process, enhancing your efficiency and productivity.
In the following sections, we will delve into each method, providing step-by-step instructions and tips to ensure a smooth experience. Whether you are a seasoned web developer or just starting your journey, understanding how to open developer tools in Safari is a valuable skill that can empower you to create, debug, and optimize websites with confidence. Let's embark on this exploration and unlock the potential of Safari's developer tools together.
Method 1: Using the Menu Bar
Opening developer tools in Safari using the menu bar is a straightforward and reliable method. This approach is particularly useful for users who prefer navigating through familiar menu options to access essential browser features. Here's how you can effortlessly open developer tools using the menu bar:
Launch Safari : Begin by opening the Safari web browser on your Mac or iOS device. Ensure that you are running the latest version of Safari to access the most advanced developer tools and features.
Navigate to the Menu Bar : Look at the top of your screen for the menu bar. You will find the menu options such as "File," "Edit," "View," "History," "Bookmarks," "Develop," "Window," and "Help."
Access the "Develop" Menu : Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar."
Open Developer Tools : Once you have accessed the "Develop" menu, you will find a list of options, including "Show Web Inspector." Click on "Show Web Inspector," and the developer tools panel will appear, providing you with a comprehensive set of tools to analyze and modify web pages.
Explore the Developer Tools : With the developer tools now open, take a moment to familiarize yourself with the various tabs and features available. You can inspect the HTML and CSS of the web page, analyze network activity, debug JavaScript, and much more.
By utilizing the menu bar to access developer tools in Safari, you can seamlessly integrate this essential feature into your web development workflow. This method provides a convenient and intuitive way to leverage the power of Safari's developer tools, empowering you to create, debug, and optimize websites with precision and efficiency.
Method 2: Using Keyboard Shortcuts
Harnessing the power of keyboard shortcuts is a time-saving and efficient way to access developer tools in Safari. By memorizing and utilizing these shortcuts, you can seamlessly integrate developer tools into your web development workflow, enhancing your productivity and efficiency. Here's how you can effortlessly open developer tools using keyboard shortcuts:
Initiate Keyboard Shortcut : To open the developer tools using a keyboard shortcut, simply press "Option + Command + I" on your Mac keyboard . Alternatively, you can use "Option + Command + C" to open the developer tools and immediately activate the cursor for inspecting elements on the web page.
Access Developer Tools : Upon executing the keyboard shortcut, the developer tools panel will swiftly appear, providing you with a comprehensive set of tools to inspect, debug, and optimize web pages. This rapid access to developer tools streamlines your workflow, allowing you to delve into web page elements and network activity without interrupting your creative momentum.
Navigate with Ease : With the developer tools now open, take a moment to explore the various tabs and features available. You can effortlessly navigate through the Elements, Console, Sources, Network, and other panels using the keyboard or mouse, gaining valuable insights into the structure and behavior of the web page.
By leveraging keyboard shortcuts to access developer tools in Safari, you can seamlessly integrate this essential feature into your web development process. The intuitive and rapid nature of keyboard shortcuts empowers you to swiftly analyze and modify web pages, debug JavaScript, and optimize website performance with precision and speed. Embracing these shortcuts as part of your web development toolkit can elevate your proficiency and effectiveness, enabling you to create exceptional web experiences with ease.
Method 3: Using the Context Menu
Utilizing the context menu to access developer tools in Safari offers a convenient and efficient method, particularly for users who prefer a streamlined approach to web development. By leveraging the context menu, you can seamlessly open the developer tools directly from the web page, eliminating the need to navigate through multiple menu options. Here's a detailed exploration of how you can effortlessly open developer tools using the context menu:
Navigate to the Web Page : Visit the web page that you intend to inspect and analyze using the developer tools. Whether it's your own website, a client's project, or a site you're troubleshooting, the context menu provides a swift pathway to accessing the developer tools.
Right-click on the Web Page : Once you are on the web page, right-click (or control-click) anywhere on the page to reveal the context menu. This menu typically offers a range of options related to the content and functionality of the web page.
Access the "Inspect Element" Option : Within the context menu, look for the option labeled "Inspect Element" or a similar variation. Click on this option, and the developer tools panel will promptly appear, providing you with a comprehensive set of tools to inspect and modify the web page's structure and behavior.
Explore the Developer Tools : With the developer tools now open, take a moment to explore the various tabs and features available. You can inspect and modify the HTML and CSS of the web page, analyze network activity, debug JavaScript, and much more, all within the context of the specific elements you've chosen to inspect.
By leveraging the context menu to access developer tools in Safari, you can seamlessly integrate this essential feature into your web development workflow. This method offers a direct and intuitive pathway to swiftly analyze and modify web pages, empowering you to gain valuable insights and optimize website performance with precision and ease. Embracing the context menu as part of your web development toolkit can elevate your proficiency and effectiveness, enabling you to create exceptional web experiences with seamless accessibility to developer tools.
In conclusion, mastering the art of opening developer tools in Safari is a valuable skill that can significantly enhance your web development capabilities. By exploring the various methods to access developer tools, including using the menu bar, keyboard shortcuts, and the context menu, you can seamlessly integrate this essential feature into your workflow, empowering you to create, debug, and optimize websites with precision and efficiency.
Whether you prefer the familiarity of navigating through the menu bar, the rapid accessibility of keyboard shortcuts, or the streamlined efficiency of the context menu, Safari offers versatile options to suit your preferences and workflow. Each method provides a seamless pathway to unlock the powerful suite of developer tools, enabling you to inspect and modify web pages, analyze network activity, debug JavaScript, and much more.
By leveraging the menu bar, users can rely on the intuitive navigation to access developer tools, seamlessly integrating this essential feature into their web development process. The convenience of using familiar menu options ensures a smooth transition into the world of web page inspection and modification.
Embracing keyboard shortcuts as part of your web development toolkit can elevate your proficiency and effectiveness, enabling you to swiftly analyze and modify web pages, debug JavaScript, and optimize website performance with precision and speed. The rapid access to developer tools streamlines your workflow, allowing you to delve into web page elements and network activity without interrupting your creative momentum.
Utilizing the context menu to access developer tools offers a direct and intuitive pathway to swiftly analyze and modify web pages, empowering you to gain valuable insights and optimize website performance with precision and ease. This method eliminates the need to navigate through multiple menu options, providing a streamlined approach to web development.
In essence, understanding how to open developer tools in Safari is a foundational skill that can empower you to create exceptional web experiences. By seamlessly integrating developer tools into your web development process, you gain the ability to inspect, debug, and optimize websites with confidence, ultimately enhancing the quality and performance of your web projects. Embrace the versatility of Safari's developer tools and unlock the potential to elevate your web development capabilities.
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
- Crowdfunding
- Cryptocurrency
- Digital Banking
- Digital Payments
- Investments
- Console Gaming
- Mobile Gaming
- VR/AR Gaming
- Gadget Usage
- Gaming Tips
- Online Safety
- Software Tutorials
- Tech Setup & Troubleshooting
- Buyer’s Guides
- Comparative Analysis
- Gadget Reviews
- Service Reviews
- Software Reviews
- Mobile Devices
- PCs & Laptops
- Smart Home Gadgets
- Content Creation Tools
- Digital Photography
- Video & Music Streaming
- Online Security
- Online Services
- Web Hosting
- WiFi & Ethernet
- Browsers & Extensions
- Communication Platforms
- Operating Systems
- Productivity Tools
- AI & Machine Learning
- Cybersecurity
- Emerging Tech
- IoT & Smart Devices
- Virtual & Augmented Reality
- Latest News
- AI Developments
- Fintech Updates
- Gaming News
- New Product Launches
- Hyperbaric Oxygen Therapy Revolutionizing Treatment for Various Conditions
- 12 Best Free AI Image Sharpeners in 2024 WebPCMobile
Related Post
Hyperbaric oxygen therapy: revolutionizing treatment for various conditions, apple wallet availability in the pocketguard app: sync your apple card, apple cash, and savings from apple card accounts, unleashing young geniuses: how lingokids makes learning a blast, designing for flexibility: materials and manufacturing techniques in flexible hybrid electronics, robots acquires spyontech, clear hearings: navigating ear health with the scopearound otoscope, related posts.

How To Open Developer Tools In Safari

How To Inspect On IPhone Safari

How To Enable Inspect In Safari

How To Inspect In Safari On IPad

How To Inspect On Safari IPhone

How To Inspect Page On Safari

How To Post On Instagram From Mac Safari

How To Reset Safari 9.0
Recent stories.

12 Best Free AI Image Sharpeners in 2024 (Web/PC/Mobile)

Sanjuksha Nirgude Soaring High with Robotics

OpenStack Backup and Recovery Software

5 Ways to Improve IT Automation

What is Building Information Modelling?

How to Use Email Blasts Marketing To Take Control of Your Market

- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
This page requires JavaScript.
Please turn on JavaScript in your browser and refresh the page to view its content.
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Remember language
- Português (do Brasil)
What are browser developer tools?
Every modern web browser includes a powerful suite of developer tools. These tools do a range of things, from inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has requested and how long they took to load. This article explains how to use the basic functions of your browser's devtools.
Note: Before you run through the examples below, open the Beginner's example site that we built during the Getting started with the Web article series. You should have this open as you follow the steps below.
How to open the devtools in your browser
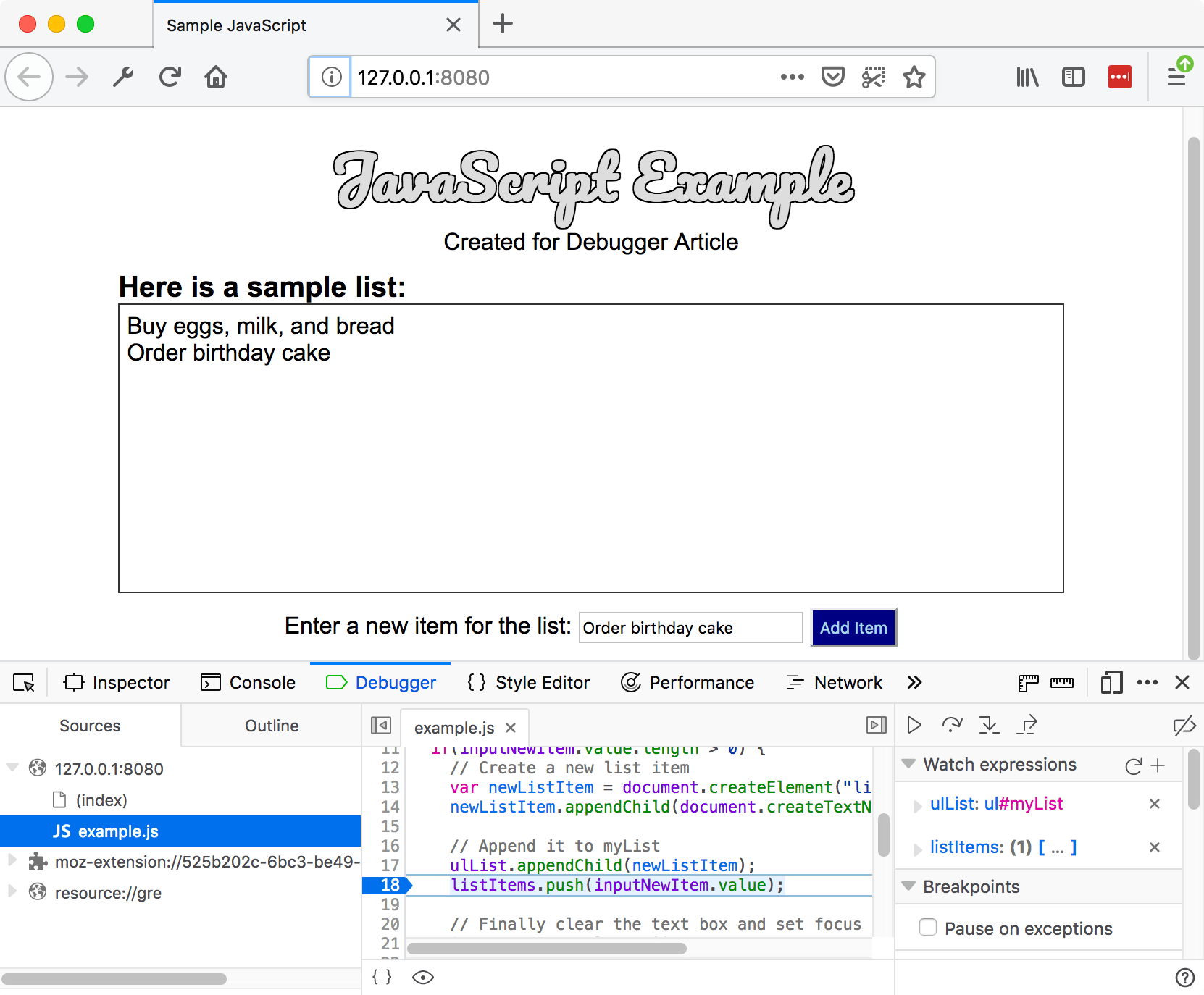
The devtools live inside your browser in a subwindow that looks roughly like this, depending on what browser you are using:

How do you pull it up? Three ways:
- Windows: Ctrl + Shift + I or F12
- macOS: ⌘ + ⌥ + I
- Chrome: More tools ➤ Developer tools
- Safari: Develop ➤ Show Web Inspector. If you can't see the Develop menu, go to Safari ➤ Preferences ➤ Advanced , and check the Show Develop menu in menu bar checkbox.
- Opera : Developer ➤ Developer tools
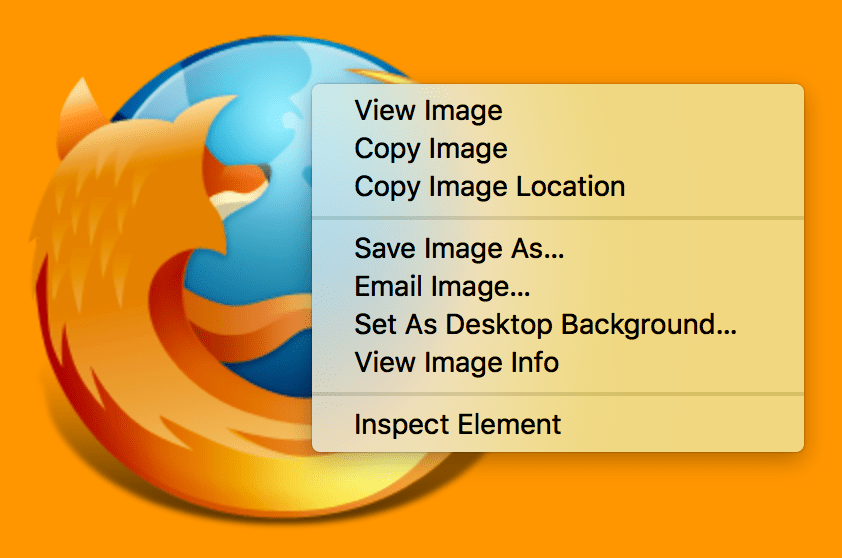
- Context menu: Press-and-hold/right-click an item on a webpage (Ctrl-click on the Mac), and choose Inspect Element from the context menu that appears. ( An added bonus: this method straight-away highlights the code of the element you right-clicked.)

The Inspector: DOM explorer and CSS editor
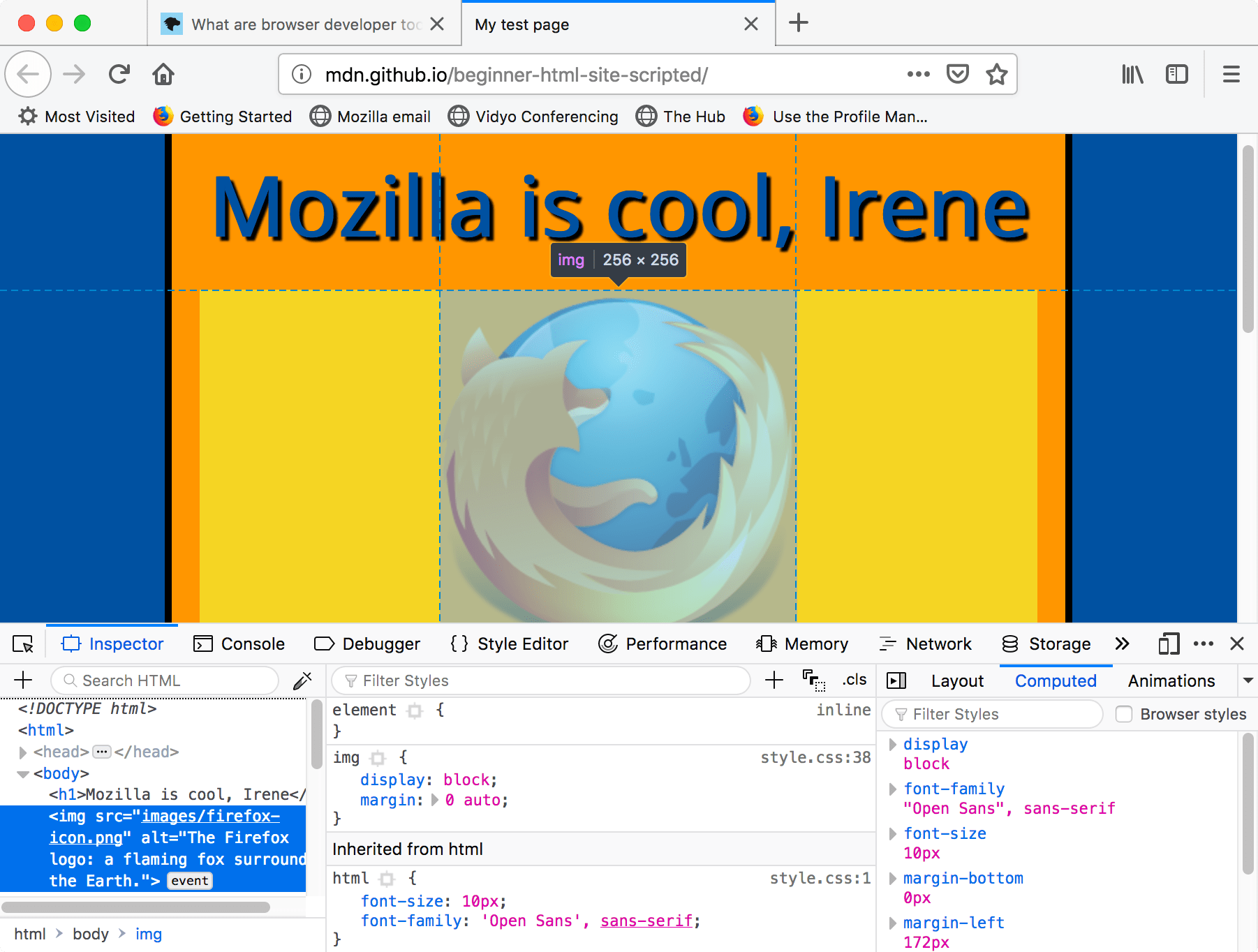
The developer tools usually open by default to the inspector, which looks something like the following screenshot. This tool shows what the HTML on your page looks like at runtime, as well as what CSS is applied to each element on the page. It also allows you to instantly modify the HTML and CSS and see the results of your changes reflected live in the browser viewport.

If you don't see the inspector,
- Tap/click the Inspector tab.
- In Chrome, Microsoft Edge, or Opera, tap/click Elements.
- In Safari, the controls are not so clearly presented, but you should see the HTML if you haven't selected something else to appear in the window. Press the Style button to see the CSS.
Exploring the DOM inspector
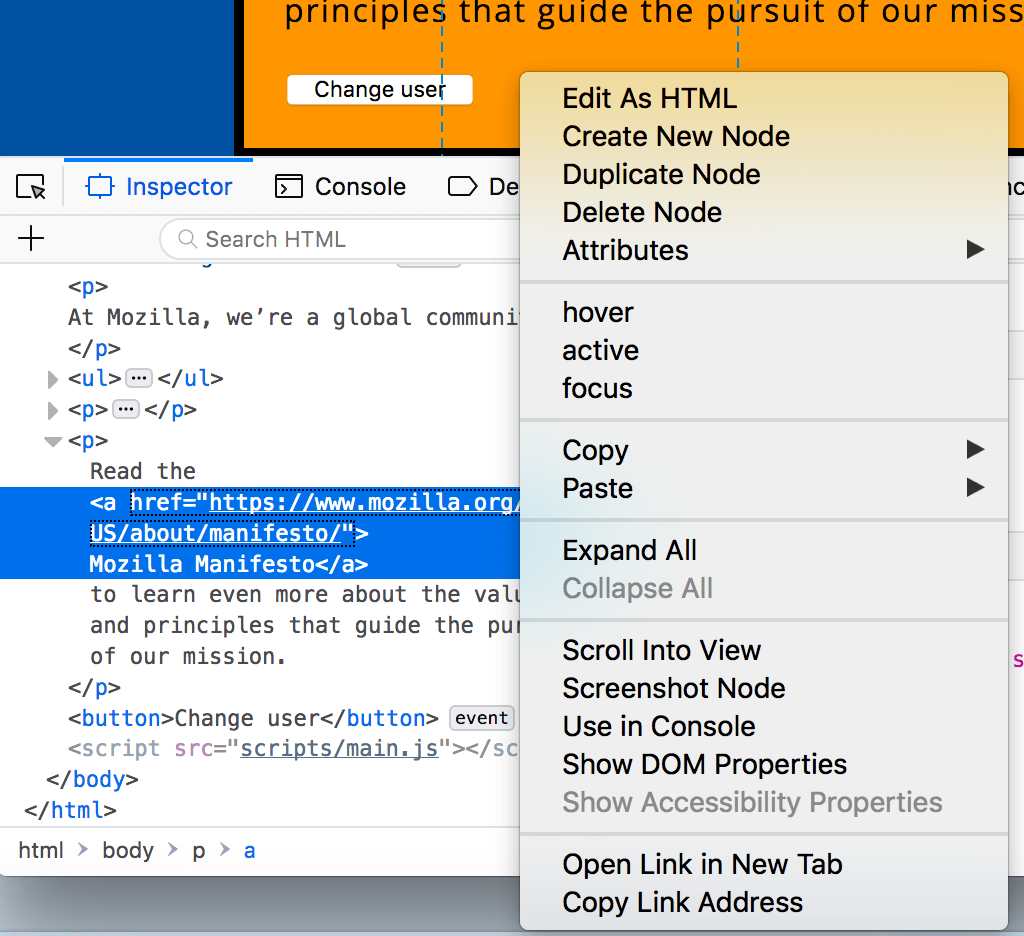
For a start, right-click (Ctrl-click) an HTML element in the DOM inspector and look at the context menu. The available menu options vary among browsers, but the important ones are mostly the same:

- Delete Node (sometimes Delete Element ). Deletes the current element.
- Edit as HTML (sometimes Add attribute / Edit text ). Lets you change the HTML and see the results on the fly. Very useful for debugging and testing.
- :hover/:active/:focus . Forces element states to be toggled on, so you can see what their styling would look like.
- Copy/Copy as HTML . Copy the currently selected HTML.
- Some browsers also have Copy CSS Path and Copy XPath available, to allow you to copy the CSS selector or XPath expression that would select the current HTML element.
Try editing some of your DOM now. Double-click an element, or right-click it and choose Edit as HTML from the context menu. You can make any changes you'd like, but you cannot save your changes.
Exploring the CSS editor
By default, the CSS editor displays the CSS rules applied to the currently selected element:

These features are especially handy:
- The rules applied to the current element are shown in order of most-to-least-specific.
- Click the checkboxes next to each declaration to see what would happen if you removed the declaration.
- Click the little arrow next to each shorthand property to show the property's longhand equivalents.
- Click a property name or value to bring up a text box, where you can key in a new value to get a live preview of a style change.
- Next to each rule is the file name and line number the rule is defined in. Clicking that rule causes the dev tools to jump to show it in its own view, where it can generally be edited and saved.
- You can also click the closing curly brace of any rule to bring up a text box on a new line, where you can write a completely new declaration for your page.
You'll notice a number of clickable tabs at the top of the CSS Viewer:
- Computed : This shows the computed styles for the currently selected element (the final, normalized values that the browser applies).
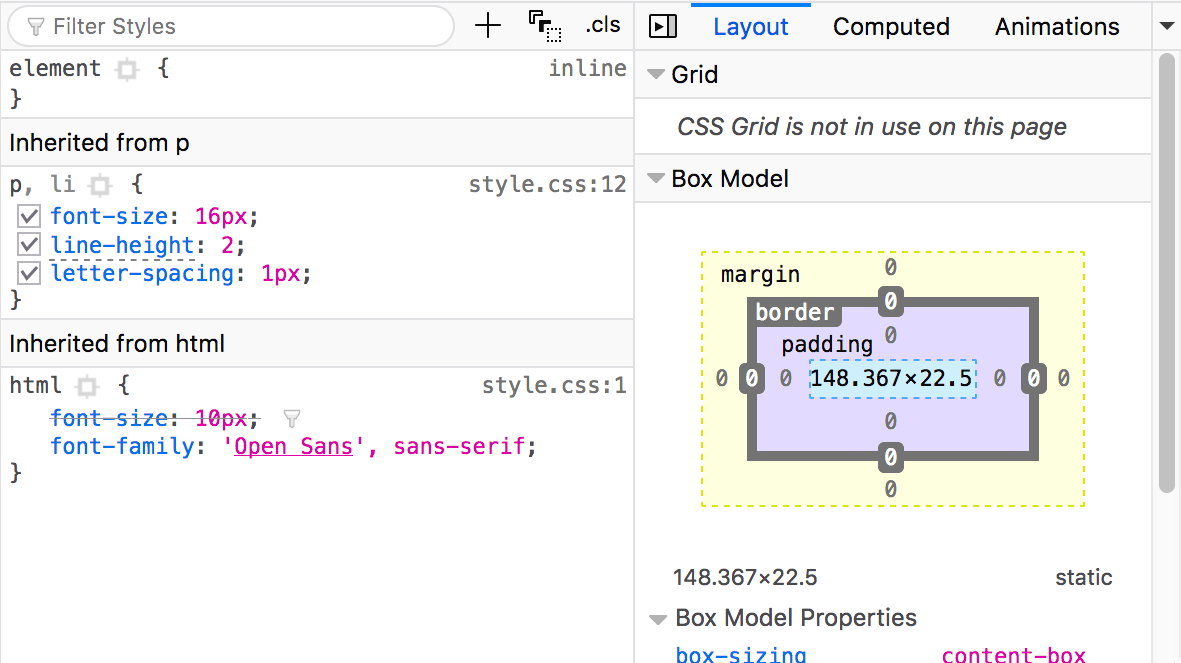
- Box Model : represents visually the current element's box model, so you can see at a glance what padding, border and margin is applied to it, and how big its content is.
- Grid : If the page you are inspecting uses CSS grid, this section allows you to view the grid details.
- Fonts : In Firefox, the Fonts tab shows the fonts applied to the current element.
Find out more
Find out more about the Inspector in different browsers:
- Firefox Page inspector
- Chrome DOM inspector (Opera's inspector works the same as this)
- Safari DOM inspector and style explorer
The JavaScript debugger
The JavaScript debugger allows you to watch the value of variables and set breakpoints, places in your code that you want to pause execution and identify the problems that prevent your code from executing properly.

To get to the debugger:
Chrome : Open the Developer tools and then select the Sources tab. (Opera works the same way.)
Safari : Open the Developer Tools and then select the Debugger tab.
Exploring the debugger
There are three panes in the JavaScript Debugger on Firefox.
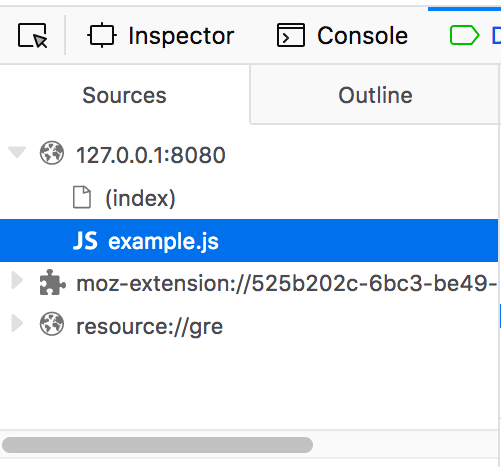
The first pane on the left contains the list of files associated with the page you are debugging. Select the file you want to work with from this list. Click on a file to select it and view its contents in the center pane of the Debugger.

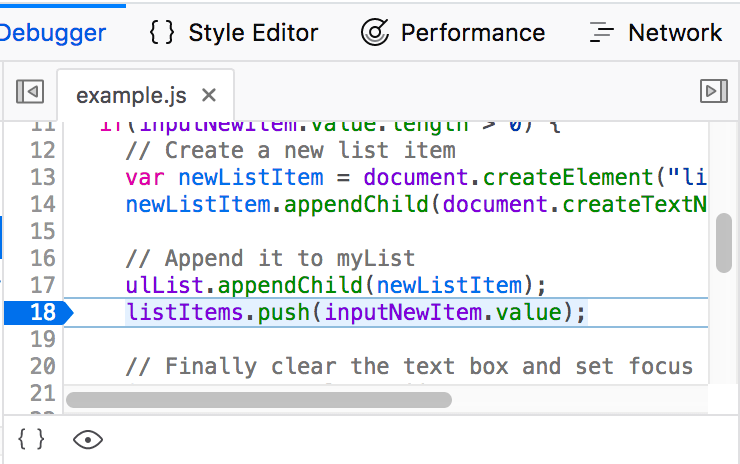
Source code
Set breakpoints where you want to pause execution. In the following image, the highlight on the number 18 shows that the line has a breakpoint set.

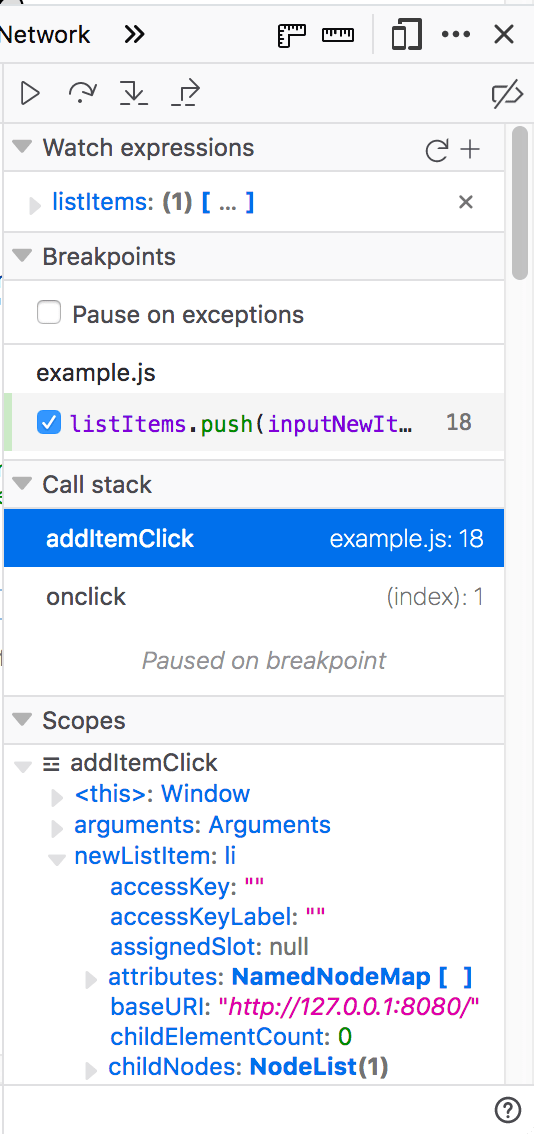
Watch expressions and breakpoints
The right-hand pane shows a list of the watch expressions you have added and breakpoints you have set.
In the image, the first section, Watch expressions , shows that the listItems variable has been added. You can expand the list to view the values in the array.
The next section, Breakpoints , lists the breakpoints set on the page. In example.js, a breakpoint has been set on the statement listItems.push(inputNewItem.value);
The final two sections only appear when the code is running.
The Call stack section shows you what code was executed to get to the current line. You can see that the code is in the function that handles a mouse click, and that the code is currently paused on the breakpoint.
The final section, Scopes , shows what values are visible from various points within your code. For example, in the image below, you can see the objects available to the code in the addItemClick function.

Find out more about the JavaScript debugger in different browsers:
- Firefox JavaScript Debugger )
- Microsoft Edge Debugger
- Chrome Debugger
- Safari Debugger
The JavaScript console
The JavaScript console is an incredibly useful tool for debugging JavaScript that isn't working as expected. It allows you to run lines of JavaScript against the page currently loaded in the browser, and reports the errors encountered as the browser tries to execute your code. To access the console in any browser:
If the developer tools are already open, click or press the Console tab.
This will give you a window like the following:

To see what happens, try entering the following snippets of code into the console one by one (and then pressing Enter):
Now try entering the following incorrect versions of the code and see what you get.
You'll start to see the kind of errors that the browser returns. Often these errors are fairly cryptic, but it should be pretty simple to figure these problems out!
Find out more about the JavaScript console in different browsers:
- Firefox Web Console
- Chrome JavaScript Console (Opera's inspector works the same as this)
- Safari Console
- Debugging HTML
- Debugging CSS
- Vitaly Friedman
- Feb 16, 2021
DevTools Debugging Tips And Shortcuts (Chrome, Firefox, Edge)
- 35 min read
- Tools , Debugging , Refactoring , Workflow , DevTools , Guides
- Share on Twitter , LinkedIn
About The Author
Vitaly Friedman loves beautiful content and doesn’t like to give in easily. When he is not writing, he’s most probably running front-end & UX … More about Vitaly ↬
Email Newsletter
Weekly tips on front-end & UX . Trusted by 200,000+ folks.
Out of all the tools available at our fingertips these days, DevTools is probably one of the most advanced ones. Over the years, it has become a tool for debugging, profiling, auditing and even prototyping — all living within the same interface, and always just a keyboard shortcut away. Still, DevTools has plenty of obscure gems and undiscovered treasures, living on the remote fringes of hidden tabs and experimental settings. Let’s fix that.
In this article, let’s dive into some of the useful and obscure features in DevTools . We’ll look into all modern browsers (Chrome, Firefox, Edge, Safari) and look into the useful tools that they provide to us, web developers. We’ll focus on the ones that we use frequently on SmashingMag, and some of the little techniques and strategies that help us fix pesky bugs and write better code.
Creating Browser Profiles
When it comes to profiling a website for performance, or tracking a particular accessibility issue, we’ve been creating separate browser profiles for each task for a while now. We usually work with at least 5 user profiles, each with its own extensions, bookmarks, bookmarklets and features turned on or off. Let’s take a closer look at them.
Accessibility profile A clean browser profile that includes various tools for checking accessibility, e.g. Accessibility Insights , aXe and a11y.css , along with a few other accessibility linters and color vision simulator.
Debugging profile A profile with a few experimental settings for profiling turned on, as well as an option to automatically open DevTools for every new window, along with a custom diagnostics CSS for quick auditing and profiling.
Performance profile A clean profile without extensions, with a few special bookmarks for auditing with Lighthouse, RequestMap , a performance diagnostics CSS and a few performance-related links to keep in mind (e.g. resource priority in loading ). Always goes well with 4 × CPU throttling and Network throttling (Slow 3G).
Happy customer Based on the data we have from our analytics, that’s a profile that is close enough to the one that many of our readers (wonderful people like you) will have. It will contain a few popular extensions , common web development extensions, ad-blockers, tab management, Google Docs offline, LastPass, VPN, Browserstack, Grammarly etc. No throttling in use.
Unhappy customer A profile for a reader on a slow, throttled connection (slow 3G), low memory, poor CPU, with 10 most popular browser extensions on. We usually use this profile to test our heaviest pages to experience the worst possible customer experiences.
Depending on the task at hand, we can jump to one of the dedicated profiles. The actual convenience comes from the simple arrangement that each of the profiles has specific extensions , bookmarklets and browser settings all set and ready to go. So if needed, we can get right to performance debugging or accessibility auditing without any hassle for searching the right extensions.
It probably goes without saying that we do our best to keep each profile clean and uncluttered — that goes for browser extensions as well as browser bookmarks, cookies and cache.
Global Keyboard Shortcuts
Admittedly, with the sheer amount of features available in DevTools, it’s not very surprising that some of them are quite difficult to find between tabs, panels, gear icons and dots. However, there is no need to memorize the place where they are placed. Instead, it’s worth remembering just a couple of useful global keyboard shortcuts — they will help you jump to specific features faster.
Opening the Command Menu (Chrome, Edge) Being probably one of the most well-known ones, this command actually has two features. Cmd/Ctrl + Shift + P opens a quick autocomplete search for panels, drawers and all the features within DevTools. Cmd/Ctrl + P opens a drawer with all available files used on the current page. If you need to quickly access any DevTools feature, the Command Menu is a quick way to get there — for general drawers, hidden menus or specific features.
Opening DevTools Settings (all modern browsers) Usually there are plenty of obscure tools and features hidden in the “Settings” panel — from emulated devices to network throttling profiles and experiments. In Chrome, you can click on the gear icon in the right upper corner or use Shift + ? . In Firefox, you can jump to Settings with F1 .
Toggle Inspect Element Mode (all modern browsers) Instead of clicking on an Inspect icon and then focusing on the element you’d like to debug, you can toggle Inspect Element Mode with Cmd/Ctrl + Shift + C .
Toggle the HTML mode (all modern browsers) While inspecting an element, you might want to change its attributes, e.g. classes or states. Instead of right-clicking on the element and adding values one-by-one, you can toggle the HTML mode on the currently selected element with Fn + F2 (or just F2 on Windows).
Toggle Device mode (all modern browsers) To jump into the device toolbar mode, e.g. to preview how the mock-up looks like on narrow screens, or trigger a media query debugger, you can use Cmd/Ctrl + Shift + M in Chrome, and Cmd/Ctrl + Opt/Alt + M in Firefox.
There are also plenty of other useful keyboard shortcuts, e.g. for pausing and resuming script execution, and go to matching bracket (for lengthy media queries and JS functions) in the source editor.
You can find a full overview of all keyboard shortcuts on Chrome DevTools Keyboard Shortcuts and Firefox DevTools Keyboard Shortcuts — more often than not, they are quite consistent across modern browsers.
Turn On Experimental Settings
DevTools comes along with a set of experimental settings which aren’t quite recommended for a wide audience, but can indeed be very useful for debugging. A word of caution though: sometimes these settings might freeze Chrome or make it quite sluggish (which is why they are experimental in the first place).
However, with separate profiles in place, you could safely turn on some of these settings for each profile, and then turn them off if necessary. So while we use our regular profiles without experiments turned on for casual browsing, in debugging mode we always pick a dedicated profile first, to squish those bugs just a little bit faster.
With DevTools open in Chrome, jump to “Settings” ( Shift + ? with DevTools open) and find “Experiments” in the sidebar. Obviously, there are plenty of experimental settings available in every DevTools, but the ones mentioned below are just the ones we find quite helpful at our work.
Across the featured listed there, it’s worth turning on “Automatically pretty print in the Source Panel” , which would prettify compressed styles and scripts by default when viewing source. You can also enable CSS Grid debugger and Flexbox debugging for dealing with layout issues. There is also a source diff and a source order viewer that can come in handy.
And for performance audits, you could mark “Timeline: event initiators” and “Timeline: invalidation tracking” that will show in the Performance panel, highlighting scripts that caused expensive operations such as Long Tasks and Style Recalculations. Additionally, in Edge, you can enable composited layers in 3D view.
For a given profile, you can access more hidden features by heading to chrome://flags/ in the browser profile of your choice. for example, that’s where you can turn on latest and experimental JavaScript features , experimental Web Platform features or enable resource loading hints to provide a preview over slow network connections.
In Firefox, jump to Settings with F1 . At the bottom of the dock, you can prompt the browser to show browser styles, turn on/off autocomplete CSS, change editor preferences, toggle paint flashing, adjust screenshot behavior and enable source maps (not turned on by default). In Safari, you can find Experimental Settings under “Develop → Experimental Settings”.
Switching Between Dock States (Chrome, Edge, Firefox)
Admittedly, the pane view in DevTools isn’t a particularly big revelation. In the “Styles” tab of the dock, styles appear from top to bottom, ordered by their CSS specificity. However, one little thing we’ve been overlooking a lot for years is a little toggle button :hov placed just above the styles.
It allows you to force an element state ( :active , :focus , :focus-within , :hover , :visited and :focus-visible , and most recently :target ) on a particular interactive element — e.g. to enforce :focus and :active states on buttons for accessibility checks.
In Firefox, you can change a pseudo-class for a DOM element as you are inspecting it — the feature is available with a right-click on a DOM node.
One thing that always gets in the way though is the position of the dock , which sometimes works better on the right hand side, and sometimes at the bottom — depending on where your bug has invaded your DOM tree.
To quickly switch between dock states , you can use Cmd/Ctrl + Shift + D . One catch to keep in mind is that the shortcut will undock DevTools into a separate window only if DevTools has been in its default position (docked to the right). Otherwise the shortcut will just switch between the default position and the one you’ve changed it to.
Triple Panes View (Firefox)
While we might be used to a double-pane view, Firefox provides a helpful triple-panes-view by default — it looks slightly differently across different sections. In the Inspector view, alongside HTML and styles you can place layout debugger, show computer styles or track CSS changes — it’s very useful to have quick access to all this information without having to switch between tabs.
Whenever you are editing styles in Firefox, DevTools highlights media queries used across the page , with quick jumps to CSS sections where a breakpoint behavior is defined. All of it is displayed right next to the source code, so no need to search for a specific breakpoint. (Not to mention styles pretty-formatted by default — that’s handy!).
A similar view is also available in Chrome and Edge as well, but it’s available only in the “Elements” panel (sidebar icon in the right upper corner), and so far it shows only computed styles (which is why it’s called “Computed Styles Sidebar”).
Filtering Styles By Property (Firefox)
In general, Firefox DevTools are heavily underrated. Another remarkable feature that Firefox provides is an option to filter all styles by a particular property (indicated with a filter icon). For example, if you notice that some styles are overwritten by other ones scattered somewhere across the stylesheet, you can hide all the definitions that don’t affect that particular property with a quick filter and see where exactly overrides are happening.
Also, on a given page, you can highlight all instances that match a particular selector. For example, if you notice a bug with a rendering of profile images on dark and light sections of the page, you can highlight all instances of a particular class without manually searching for them or adding extra styles to highlight them. It’s enough to locate the selector in Styles panel and choose a target icon to “highlight all elements matching this selector”.
In the “Styles” panel, Firefox also explains which CSS properties aren’t affecting the selected element and why, along with recommendations of what might help to fix the issue or avoid unexpected behavior (the feature is called Inactive CSS ).
Another handy feature is that Firefox assigns scroll and overflow badges to elements that are causing the container to overflow or scroll ( overflow debugging ) — very helpful when you are trying to figure out why a horizontal scrollbar appears all of a sudden, or an element doesn’t behave as expected.
Expanding Nodes Recursively (Chrome, Edge, Firefox)
When inspecting an element with a deeply nested DOM, sometimes it might take a while to traverse down the tree, from one nested node to another. By right-clicking on the arrow on a node, you can choose “Expand recursively” and the currently-selected node (and all of its children) will expand with one single click. Alternatively, you can hold Option (or Ctrl + Alt on Windows) while clicking the arrow icon next to the element’s name.
Gather And Export Code Coverage (Chrome, Edge)
On a given page, much of the CSS and JavaScript might not be used at all, although it will be shipped to the browser. The “Code coverage” panel (Command menu → “Show coverage”) allows you to explore which styles and code aren’t used on a given page. We use code coverage to collect critical CSS for each of the templates used on the site, and doing so manually can be quite tiring.
With “Code coverage” in place, going through a couple of scenarios that include a lot of tapping, tabbing and window resizing, we also export coverage data that DevTools collects as JSON (via the export/download icon). On top of that, you could use Puppeteer that also provides an API to collect coverage (but we aren’t there yet).
Media Queries Debugging (Chrome, Edge)
With dozens of media queries in flight for a given page, it can easily become difficult to keep track of the styles being overwritten by other styles scoped within a media query. To find the specific section in your CSS file that might be causing unexpected behavior, we could turn our attention to the media query debugger . By default, it’s hidden away behind the “Settings” cog in the device toolbar, but it’s actually quite helpful when it’s available by default.
Toggle the device toolbar (responsive mode) with Cmd/Ctrl + Shift + M and choose the three dots in the right upper corner. Then choose “Show media queries”. Now you should be able to see horizontal bars representing the scope of each media query .
They might appear a bit confusing at first, but the way these bars are aligned represents screen width, and is replicated on the left and on the right side of the viewport. The bars closer to the center of the screen are overwritten by the ones further away from the center. The blue bar on the top indicates max-width media queries, the green one min-width and max-width media queries, and orange one stands for only min-width media queries.
For all of the bars, you can track which media queries they contain when hovering over them. You can jump to a specific media query range and inspect layout issues in detail with Styles panel open. By clicking on any position on a bar, you can trigger specific breakpoints, and if you right click on a bar, you can reveal its position in the source code. In fact, you can quickly jump back and forth between media queries, rather than resizing the screen manually and checking the screen width over and and over again.
As a quick side note, you can also specify your custom emulated devices instead of the pre-defined ones — in fact, there are plenty of device presets available already. Plus, you can use the “Sensors” pane to control specific device sensors if needed. Additionally, in Firefox you can enable and disable touch simulation, and define a specific User Agent, e.g. to check how the page behaves with a search engine crawler requesting the page.
Emulate Preference Media Queries (Chrome, Edge, Firefox)
Additionally to screen size-related media queries, we can also emulate accessibility-specific media queries, e.g. prefers-color-scheme , prefers-reduced-motion and vision deficiencies. To toggle the emulation, head to the Command Control panel ( Cmd/Ctrl + Shift + P ) and type “Show rendering”. Now, in the settings you can choose a preferred emulation.
(That’s also where you can choose to highlight areas that need to be repainted (“Paint Flashing”), areas that have shifted (“Layout Shift Regions”) and debug scrolling performance issues.)
Talking about emulation: remember how in the past you might have struggled with finding a layout bug for you print stylesheet? In the same panel, you can preview how your print styles work here as well — no need to print a PDF of a random page over and over again to figure out what caused a major rendering issue any more.
Also, in the same panel in Chrome you can add all sorts of rendering debugging features — e.g. paint flashing, layer borders, scrolling performance issues, disabling AVIF and WebP.
As a side note, there is a DevTools toolbar option for “ Force Dark Appearance ” and a “ Force Print Media styles ” in Safari, and you can simulate vision deficiencies in the “Accessibility” tab in Firefox. (We’ll talk a bit more about Accessibility later.) In Firefox, the print view is also available above the “Styles” pane in the “Inspect” mode.
Automatically Open DevTools In Each New Tab (Chrome)
With performance audits, we might want to be exploring multiple page at once, and observe how they behave with separate DevTools, without having to wondering which DevTools is responsible for which window. To save a bit of time during debugging, you could create a shortcut with a Terminal command that would open a browser with DevTools automatically opening by default in each new tab.
To achieve that, we need to pass the flag --auto-open-devtools-for-tabs when running a Chrome, Edge-based browser. We run a simple Alfred script to open the Canary browser with the flag when needed (hat tip to Addy ) — very useful when you really need it:
You can find a very comprehensive overview of all Chrome, Edge command line switches in Peter Beverloo’s guide on Chrome Command Line Switches .
Full Page Screenshots (Chrome, Edge, Firefox)
When selecting an HTML node in the “Elements” pane, you could right-click on the node and prompt the DevTools to create a screenshot of that node, and in the “Responsive mode” you can capture a screenshot of the visible portion of the page or a full size screenshot (three dots in the right upper corner).
To create a full size screenshot a little bit faster, you can also prompt a “Full page screenshot” in the Command Menu ( Cmd/Ctrl + Shift + P → “Full page screenshot”). Usually it’s a little bit faster. Just keep in mind that portions of the page that are lazy-loaded or rendered progressively (e.g. with content-visibility ) might not show up properly in the screenshot, so you might need to scroll all the way down the page first.
In Firefox, you can generate a screenshot of the visible portion of the page by going to the “Device Toolbar” mode first, then spotting the camera icon in the right upper corner and activating it. Or for a full page screenshot, you’d need to toggle “Take a screenshot of the entire page” in “Settings” first, and then you’ll find the camera icon in the DevTools toolbar.
Rulers For Components (Chrome, Edge, Firefox)
Perhaps you’d like to quickly check the width and height of an image, or an advertising spot. But rather than taking a screenshot, or inspecting element and copy/pasting width and height values, you can use a rules to measure the size of a component. Rules are provided all across modern browsers, but Firefox DevTools also allows you to measure a portion of the page . You can find the measurement tool on the right hand side of DevTools, right next to the “Responsive mode” icon.
Tracking Changes (Chrome, Edge, Firefox)
As you are debugging a particular problem, you might have commented out some lines of code, and probably added some new code that seems to be fixing the problem for good. Your changes now have to be replicated in the actual source files. To do that, there is no need to manually collect all the changes you’ve made all across your files.
In Chrome, toggle “Local Modifications” command when editing the source file. You should see a tracker of changes appearing in the panel below. If it’s collapsed, pull it out by dragging it vertically. The pane highlights changed properties and what exactly has changed, so you can copy-paste modifications right away.
One thing to keep in mind is that it’s probably a good idea to track changes while running your local server — without automatic removal of line breaks and spaces as they would show up as changes as well. This problem doesn’t exist in Firefox, where you can also find a “Changes” pane which does the same thing, along with a friendly button “Copy All Changes”.
Local Overrides (Chrome, Edge)
You might have been in this situation before: you just want to experiment with a few changes, but might be quite afraid to accidentally hit “Refresh” in the browser to lose all the changes made on the page. Perhaps you can’t really run the site locally , or perhaps you just don’t want to run your entire build for some minor local modifications. In such cases, Chrome’s “Local Overrides” can be a godsend.
First, create a folder on your machine where all your local modifications will be stored ( local-overrides on Desktop seems like a reasonable name and place for this kind of task). Then head to the “Sources” tab, and choose “Overrides” in the top-left corner of DevTools (it might be hidden behind a double-chevron). Now click on “Select folder for overrides” and choose your freshly created folder — that’s the folder that Chrome will be using to store your local modifications. You’ll need to click “Allow” to grant Chrome permissions to save files to your hard drive.
Now, you can choose any file in the “Sources” panel, right-click anywhere in the code and choose “Save for overrides” with the right-click. That’s a clue for Chrome to create a new file, and store all contents of the file, along with your modifications, to your hard drive. (You might want to click the {} button first to make the code slightly more readable). ( Thanks to Trys for the hint! )
Once you’ve defined your local overrides, Chrome will intercept network requests and use your code instead of the actual response. It will also watch out for modifications made to the file and inject changes into the page automatically , very much as if you had a local development installed with the watch mode on. Any files that are overwritten by local overrides will have a little purple dot next to them in the “Elements” panel.
The best part : now you can open the file in your text editor and make changes from there , while seeing these changes appearing in DevTools as well — and if you need to switch to DevTools to add breakpoints, you can do it from DevTools, make changes to the code, and these changes will be visible in your text editor as well. Almost magic!
Pro-tip from Harry Roberts : Local Overrides don’t allow you to keep or track versions or variants, but you can attach a query string to the URL and load separate variants of the same page. Extremely useful when editing HTML pages.
Ah, and if you need to disable local overrides again, just check off “Enable Local Overrides” in the same pane — otherwise the styles will overwrite existing styles over and over again, which is something you might not want.

Remote Debugging (Chrome, Safari)
If you need to debug your apps or pages on a mobile phone, you can use a Devtools proxy for iOS devices to debug Chrome on iOS, and also use DevTools to debug Mobile Safari on iOS with Chrome DevTools .
To debug Mobile Safari with Safari Inspector , enable “Web Inspector” in “Settings → Safari → Advanced → Web Inspector” and open the debugger with “Develop” → (Your phone’s name). You should have Safari’s DevTools opening up for you.
For Android devices, open the Developer Options on Android and select “Enable USB Debugging” . On your development machine, you can then discover your mobile device by going to chrome://inspect#devices and choosing your “Remote Target”. You can find plenty of details and instructions on “Get Started With Remote Debugging Android Devices” . That’s also where you can find a dedicated DevTools for Node.js debugging.
Pause Script Execution (Chrome, Edge, Firefox)
When testing critical CSS or debugging JavaScript, you might want to hold on to the state of the DOM before a particular script gets executed or a particular style gets applied. That’s what DOM change breakpoints in DevTools are for.
By right-clicking on the three ominous dots next to the element’s name, you could pick “Break on” subtree modifications (node insertions and removals in the DOM tree rooted at the given node), attribute modifications (e.g. when an attribute is added or removed, or an attribute value changes — e.g. with classes) or node removal.
However, you can also use a conditional line-of-code breakpoint when you know the exact region of code that you need to investigate, but you want to pause only when some other condition is true. Plus, not to forget logpoints to output a value in a code snippet without writing console.log over and over again.
Code Snippets (Chrome, Edge)
If you have a couple of code snippets that you use often to track what might have caused the buggy behavior, you can store and access these snippets in the “Snippets” pane. In a way, these JavaScript snippets are similar to bookmarklets, but unlike the latter, you can manage them from the convenience of a dedicated area in DevTools.
Because they are scripts, we can add breakpoints when these scripts are running, or select portion of your code inside “Snippets” and run that particular portion of the code instead of executing the entire snippet.
The “Snippets” pane is located among “Sources”, next to “Local Overrides”. Once you’ve added a snippet, you can run it either by right-clicking and selecting “Run”, or with Cmd/Ctrl + Enter . Of course, each snippet is available from the Command Panel as well.
In general, if you find yourself running a routine task over and over again, there is a good chance that you might want to place it in “Code Snippets” and automate this task with a script. DevTools Snippets includes some useful scripts for cache busting, showing headers and saving objects as .json files from the console, but you could use it to modify the DOM or display any useful information, such as performance marks (which is what we do). Plus, you could also plug in a performance diagnostics CSS to indicate lazy-loaded images, unsized images or synchronous scripts.
Run Custom Automated Tests (Safari)
One of the often forgotten features in Safari DevTools is the option to define and run a series of automated checks. Think of it as a custom-built testing suite , with a series of small tests, which can be fully defined based on the type of audit a developer would like to run. By default, the test suite is focused around accessibility, but you can adjust it as you see fit, e.g. in order to check if there are any sync scripts in the DOM, or if all of the images have a defined width and height attribute, or even if all images are lazy-loaded. ( thanks, Nikita ! )
Source Maps (Chrome, Edge, Firefox)
When debugging production code, it’s extremely handy to be able to track down the changes to a specific component or module that you use in your code base. To map minified code to source code, we can use source maps. If you generate a source map as a part of your build, you can use source maps while debugging your code in DevTools .
In Chrome, you need to enable source maps for JavaScript and CSS in “Settings”, and then add a folder to “Workspace”. DevTools with then try to infer all mappings automatically and load your source files in addition to your minified ones. You can then read and debug compiled code in its original source. Even better than that: you can still walk through your breakpoints, and all errors, logs and breakpoints will map to the actual code. To build out your source map, Webpack’s Devtool might help.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it’s in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker’s Cache And Storage (Chrome, Edge)
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.
If you right-click the “Refresh” button with DevTools open, you’ll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn’t.
Both of these options, however, don’t clear cookie or service worker’s cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker’s cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you’ll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we’d like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you’ll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
- is:from-cache shows all resources that were delivered from the cache,
- is:service-worker-initiated , shows only requests prompted by a service worker,
- is:running shows all incomplete or unresponsive requests,
- larger-than:250k shows all resources that are larger than 250 Kb,
- -larger-than:250k shows all resources that aren’t larger than 250 Kb (same size and smaller),
- mixed-content: shows all assets that are loaded over HTTP instead of HTTPS,
- -has-response-header:Cache-Control highlights assets that don’t have any caching headers,
- Obviously we can also search for bad practices like document.write and @import in HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, e.g. to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
By default, the latter is “automatic” but there are 10 predefined groups, ranging from GoogleBot Desktop and Mobile to Android and UC Browser. You can also define your own user agent if you need to. However, these settings will not remain preserved as you navigate from one tab to another.
In Firefox, you’ll need to head to Firefox’s about:config page and define a general.useragent.override string.
Change Scrolling Behavior In The Performance Panel (Chrome, Edge)
At first glance, the Performance panel might appear quite daunting with its flame charts , plenty of data displayed at once, and quite non-conventional scrolling behavior. By default, regular vertical scrolling acts as zooming into a selected portion of the timeline, but we can change it.
In “Settings”, you can switch “Flamechart mouse wheel action” from “Zoom” to “Scroll” — and voilà, your preferred scrolling will be preserved! But what if you wanted to use both zooming and scrolling though? The key hint there is to hold “Shift” while scrolling to toggle the preferred behavior.
Making Sense Of The Performance Panel (Chrome, Edge)
Remember “Timeline: event initiators” and “Timeline: invalidation tracking” we mentioned in the Experimental settings? These experimental features come in handy in the Performance panel when you are looking for a cause of expensive operations — so-called Long tasks (tasks that take over 50ms to complete). The goal then is to break down Long tasks into shorter tasks, and usually it makes sense to focus on the longest Long tasks first.
Jump to the Performance panel and start profiling with Cmd/Ctrl + Shift + E . After a bit of time needed for refresh and collecting data, those expensive long tasks will show up in the timeline, highlighted with a red rectangle in the right upper corner. Their length indicates how expensive the operation actually is. Tasks have a friendly budget of 50ms to finish , which is why the first 50ms-portion of the task is displayed in solid grey. Whenever you are beyond that budget, the rest of the task is highlighted with red/grey stripes.
The flame chart is a visualization of what each task consists of. All parts of a task are displayed under the actual tasks, with a yellow background representing scripting. If you click on “Evaluate script” under each of the tasks, you can pull up the “Summary” drawer at the bottom and see which script caused the cost. If you click on the purple bar labeled “Recalculate style” , DevTools will show what exactly has triggered styles invalidation.
Probably the most underrated feature in DevTools is indeed the “Summary” drawer which would then also show up which elements were affected by style recalculation (so you can jump to them right away) and what has initiated this task in the first place.
Debugging Janky Animations With Layers (Chrome, Edge, Safari)
You just need a couple of animations, perhaps with a little bit of parallax, a sliding navigation or mischievous z-index manipulation, to run into dropping frames and janky animations . The FPS meter from the performance panel (Chrome) will reveal if you are running frames smoothly, but if it isn’t the case, you can explore rendering issues in the “Layers” tab.
Some of the issues can be easily detected by tracking which of the elements are missing a will-change property, and which ones are using a disproportionate amount of memory . That’s how we spotted a large component that was hidden away off the screen with relative positioning of -1000px off the screen, causing a couple of MB of memory usage. Also, when debugging a canvas issue, keep in mind that Safari has a Canvas Memory Usage debugger .
3D View Z-Index Debugger (Edge)
Another helpful tool to track rendering issues and z-index issues is Edge’s 3D View of the DOM (“Settings” → “More tools” → 3D View). The tool provides an interactive visualization of the DOM and z-index layers . You can even choose to view the DOM colored with the actual background colors of the DOM elements or show only stacking contexts.
It really has never been simpler to see how z-index values are distributed across the page, and why overlays or panels don’t appear as expected when triggered.
Better Accessibility Profiling (Chrome, Edge, Firefox)
Wouldn’t it be great to have one-in-all accessibility tool that would provide details and guidance about everything from tab order to ARIA-attributes and screen reader announcements? To get close to that, we’ve set up a dedicated accessibility profile with useful extensions and bookmarklets mentioned at the beginning of the article. However, DevTools provides some useful features out of the box as well.
In Chrome and Edge, the “Accessibility” panel shows the accessibility tree, used ARIA attributes and computed properties. When using a color picker, you can check and conveniently adjust the colors to accommodate for a AA/AAA-compliant contrast ratio (along with the ability to switch between HEX, RGB, HSL with Shift + Click on swatch — thanks Ana! ).
As already mentioned, the “Rendering” panel also allows you to emulate vision deficiencies. Lighthouse audits also include a section with recommendations around the accessibility of the page. Plus, when you inspect an element, accessibility information is appearing in the overview as well.
Firefox has advanced accessibility tooling as well. Additionally to the accessibility tree and contrast checker, Firefox DevTools highlights roles and landmarks, along with accessibility recommendations and checks . For example, you can check for contrast issues on the entire page, check if all links are focusable and include focus styling, and review text labels. Plus, you can toggle tabbing order as well.
Additionally, you can install accessibility-focused extensions such as Accessibility Insights , aXe and a11y.css , along with a few other accessibility linters and color vision simulators.
Worth Mentioning
Obviously, there are literally hundreds, and perhaps even thousands, of other useful features available in DevTools. Many of them are quite well-known and don’t need much introduction, but are still worth mentioning.
CSS Grid / Flexbox Inspectors (Firefox, Chrome, Edge) If you have any layout issue related to Grid and Flexbox, you’ll probably find a cause of the problem via DevTools. Grid and Flexbox inspectors are very useful as they show grid overlay and the boundaries of containers, as well as hints on everything from flex-basis to grid-gap .
Live Expressions If you’ve been running into habit of typing the same JavaScript expression in the console, you could look into automating it with Live Expressions. The feature, available in Chrome, Edge and Firefox, allows you to type an expression once and then pin it to the top of your console, and the value of the live expression will update automatically.
Animations Panel Firefox has a very handy panel to track issues with animations, including slowing it down and visualizing how an element is changing over time.
- Fonts Panel Firefox also has a handy “Fonts” panel that’s worth exploring for any kind of font-related issue. We used it quite a lot when trying to match the fallback font against the web font, for example, as you can refine typographic properties with a slider and see impact in action. It also provides text previews when hovering over a font-family in styles.
- CSS Overview If you activate the “CSS Overview” in Chrome’s experimental settings, DevTools will add a tab with a comprehensive report of CSS declarations used on a page. It will also list all colors and fonts used, as well as media queries and unused declarations which you can jump to right away.
And That’s A Wrap!
When we set out to prepare this overview, it was supposed to be quite short, featuring just some of the useful features that DevTools provides. It turned out that there are plenty of features that we didn’t know of before we started writing this article — and we were able to stumble upon them with the kind help of wonderful Smashing readers who contributes their experiences on Twitter. Thank you so much for your kind contributions!
Also, a huge thank-you to all contributors of all DevTools across all browsers — we applaud you for your efforts, and your time and effort to make our development experiences better. It matters.
If we missed something valuable , please reply in the comments. And if you found something useful, we hope you’ll be able to apply these little helpers to your workflow right away, and perhaps send a link to this post to a friend or two — perhaps they’ll find it useful. Ah, and don’t forget: you could also debug DevTools with DevTools — just hit Cmd/Ctrl + Shift + I twice in a row. ;-)
Now, happy debugging, everyone!
Smashing Newsletter
Tips on front-end & UX, delivered weekly in your inbox. Just the things you can actually use.
Front-End & UX Workshops, Online
With practical takeaways, live sessions, video recordings and a friendly Q&A.
TypeScript in 50 Lessons
Everything TypeScript, with code walkthroughs and examples. And other printed books.
Unlock Safari's Powerful Developer Tools
Safari comes equipped with a robust set of built-in developer tools that allow web developers to debug, test, and optimize their websites and web applications. These tools provide deep inspection capabilities and comprehensive features to help developers build high-quality experiences. In this comprehensive guide, we'll explore how to access Safari's developer tools, tour the key features, and demonstrate how to leverage the tools to take your projects to the next level.
Why Safari's Developer Tools Matter
Safari's developer tools are incredibly useful for tackling common web development challenges like inspecting page structure, analyzing network requests, debugging JavaScript, improving performance, and testing responsiveness across devices.
The tools provide similar functionality to Chrome and Firefox but also include unique panels like Timelines and Audits that offer additional insight into your webpages. Unlocking the full potential of Safari's robust toolset pays dividends through faster debugging, streamlined testing, and improved optimization.
Accessing the Tools
Opening Safari's developer tools is simple:
- On Mac, use the keyboard shortcut Command+Option+I .
- On Windows/Linux, press F12 .
- Alternatively, enable the Develop menu in Safari's preferences to access the tools from the menu bar.
The keyboard shortcuts provide the fastest access, making it easy to open the tools anytime. The UI features familiar tabs like Elements, Console, Sources, Network, etc. But Safari also includes unique tools like the Timelines and Audits panels.

Enabling the Develop menu provides an alternative way to access the tools
Key Tabs and Panels
The developer tools window contains useful tabs and panels:
Elements shows the DOM and lets you inspect/edit styling.
Console displays console output and executes JavaScript.
Sources features full-featured debugging with breakpoints.
Network monitors network requests for analysis.
Resources tracks local storage, cookies, assets.
Timeline records and visualizes all page activity over time.
Audits checks for accessibility, performance, security.
Safari's unique Timeline and Audits panels shine by providing additional optimization and debugging insights.
Debugging Pages Efficiently
Safari's developer tools enable efficient debugging workflows.
Inspecting and Editing Elements
The Elements panel makes inspecting and tweaking HTML and CSS quick. Selecting elements shows applied styles that you can edit live. The panel includes tools like Box Model visualization for spacing.
Debugging JavaScript
The Sources panel enables robust JavaScript debugging via breakpoints, scope inspection, and edit-and-continue. This brings IDE-like capabilities directly inside Safari for rapid debugging.
Recording Timelines
The Timelines panel captures a detailed visualization of all activity during page load and interaction. Analyzing the timeline highlights expensive operations to optimize.

Inspecting the Timelines panel reveals optimization opportunities
Auditing for Best Practices
Running audits surfaces suggestions for improving accessibility, performance, security, and more. Implementing audit recommendations often yields noticeable improvements.
Boosting Performance
Safari provides tailored tools for improving page speed.
Finding Optimization Opportunities
Analyze network requests in the Timelines panel to identify slow-loading resources. Look for long main thread tasks that could be deferred.
Common Performance audit suggestions include compressing images, removing unused code, and leveraging browser caching.
Testing Responsiveness
Responsive Design Mode previews pages across desktop, tablet, and mobile screens. Tweaking breakpoints and CSS is easy. Fixing responsiveness issues early prevents later surprises.
Unlocking Safari's robust developer tools pays dividends for every web project through faster debugging, testing, and optimization. The Tools for Web Authors section on DevHunt offers tips for mastering Safari's toolset. Integrating these tools into your workflow makes web development smoother.
Related posts
- Unlock Chrome's Power with These Dev Tools
- Safari Developer Tools: The Complete Guide for Web Developers
- Safari Developer Tools Help Debug Websites and Apps
- Safari Developer Tools: The Comprehensive Guide for Web Developers
- school Balsamiq Wireframing Academy
- help Get Support
- animated_images Tutorials
- quick_reference_all Documentation
Finding Your Browser's Developer Console
Native web apps like Balsamiq Cloud can be tricky to troubleshoot, especially when it comes to the number of browser and browser plugins available to users today. One thing that can help us (and you) figure out what's going on is your browser's developer (or Javascript) console. Here is how to find it on most modern browsers.
Apple Safari
Google chrome, mozilla firefox, microsoft edge.
Before you can access the developer console in Safari, you first need to enable the Developer Menu . To do that, go into Safari's preferences ( Safari Menu > Preferences ) and select the Advanced Tab .
Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console .
You can also use the shortcut Option + ⌘ + C .
The console will either open up within your existing Safari window, or in a new window. It will automatically select the Console tab.
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools .
You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
The console will either open up within your existing Chrome window, or in a new window. You may have to select the Console tab.
To open the developer console in Firefox, click on the Firefox Menu in the upper-right-hand corner of the browser and select More Tools > Browser Console .
You can also use the shortcut Shift + ⌘ + J (on macOS) or Shift + CTRL + J (on Windows/Linux).
The Browser console will open in a new window.
To open the developer console in Microsoft Edge, open the Edge Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools .
You can also press CTRL + Shift + i to open it.
The console will either open up within your existing Edge window, or in a new window. You may have to select the Console tab.
React Developer Tools
Use React Developer Tools to inspect React components , edit props and state , and identify performance problems.
You will learn
- How to install React Developer Tools
Browser extension
The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers:
- Install for Chrome
- Install for Firefox
- Install for Edge
Now, if you visit a website built with React, you will see the Components and Profiler panels.

Safari and other browsers
For other browsers (for example, Safari), install the react-devtools npm package:
Next open the developer tools from the terminal:
Then connect your website by adding the following <script> tag to the beginning of your website’s <head> :
Reload your website in the browser now to view it in developer tools.

Mobile (React Native)
React Developer Tools can be used to inspect apps built with React Native as well.
The easiest way to use React Developer Tools is to install it globally:
Next open the developer tools from the terminal.
It should connect to any local React Native app that’s running.
Try reloading the app if developer tools doesn’t connect after a few seconds.
Learn more about debugging React Native.
How-To Geek
12 hidden macos sequoia features you should check out.

Your changes have been saved
Email is sent
Email has already been sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
iPhone Mirroring in macOS Sequoia Got Way Better When I Learned These Shortcuts
I paid $3.50 for a better apple music client (and it was totally worth it), i'm a mac user with an android phone, here's how i get my devices working together, quick links.
- iPhone Widgets on Your Mac
- Window Tiling Previews and Shortcuts
- Remove Margins From Tiled Windows
- Keyboard Shortcuts in iPhone Mirroring
- Safari’s New Video Viewer
- New Text Effects and Formatting in Messages
- Audio Recording and Transcriptions in Notes
- Add the New Passwords App to Your Menu Bar
- Vocal Shortcuts to Activate macOS Functions
- Hide Distractions in Safari
- A New “Keep Downloaded” iCloud File Option
- Hover Text for Better Visibility When Typing
macOS 15 Sequoia is here and available as a free download for compatible models. In addition to standout features like iPhone mirroring and better Reminders and Calendar integration, here are some changes you might have missed.
1 iPhone Widgets on Your Mac
Mac desktop widgets can be handy, but the selection can be limiting. The good news is that you can now add iPhone widgets to your Mac, using the regular widget interface.
To do this, trigger the Notification Center with a two-finger swipe from the right edge of the screen on a trackpad or by clicking the date and time in the menu bar. Now click “Edit Widgets” at the bottom of the list to bring up the gallery. As long as you’re signed in to the same Apple ID on both devices, your iPhone widgets should appear in the list where you can add them with a click or a click and drag .
2 Window Tiling Previews and Shortcuts
Window tiling is new for macOS 15, integrating the sort of functionality you get from apps like Magnet and Rectangle into the operating system. However, the feature gets far more useful with a few simple keyboard shortcuts.
While dragging a window around the screen, hold the Option button to preview tiling placement. This makes it much easier to put the window where you want. You can also use the Window > Move and Resize menubar option to position the window this way instead.
Notice that the menubar option also lists some keyboard shortcuts you can use to quickly move windows around.
3 Remove Margins From Tiled Windows
One thing that hamstrings the new window tiling feature is macOS’ desire to put margins around your windows. You can disable this behavior by navigating to System Settings > Desktop & Dock and disabling the “Tiled windows have margins” toggle.
4 Keyboard Shortcuts in iPhone Mirroring
iPhone mirroring allows you to use your iPhone from your Mac desktop (plus you’ll see iPhone notifications too). The feature is useful, but it’s also a drag to navigate using the on-screen controls. Fortunately, you can use keyboard shortcuts to navigate your iPhone interface instead.
The most useful of these is Command+1 to access the home screen, with Command+2 opening the App Switcher and Command+3 triggering Spotlight search.
5 Safari’s New Video Viewer
Safari has a new video viewer that dims the rest of the screen, offers on-screen controls, and puts the video into picture-in-picture mode when you navigate away. The video then automatically docks again when you return to the tab.
To access the feature, click the “website options” button that appears to the right of a URL in the address bar. From there click “Video Viewer” to trigger the feature. You can also click and hold the “website options” icon on web pages that are showing a video.
This is handy since it allows you to isolate videos and force video controls to be shown on pages that don’t necessarily support it.
6 New Text Effects and Formatting in Messages
New for iOS 18 and macOS 15 Sequoia are improvements to Messages, including the ability to send text effects and format your text. To access the feature on a Mac, type your message into a conversation and then highlight the text. From here, right-click and choose “Text Effects” from the context menu.
You’ll also find formatting options for bold, italics, underline, and strikethrough in the same menu.
You can also schedule iMessages for later using the plus “+” button, which works just the same as it does on an iPhone .
7 Audio Recording and Transcriptions in Notes
You can now record audio files directly in the Notes app and have them transcribed automatically. This makes it easy to find voice notes via search.
To access the feature, create a new note or open an existing note and click on the “Record audio” icon in the toolbar at the top of the page. A new interface will appear. Hit the red “Record” button to start recording. Click on the transcription button in the interface to see a live transcription of your note as you speak.
This doesn’t depend on Apple Intelligence, it’s built on the dictation feature that’s been part of macOS for years.
8 Add the New Passwords App to Your Menu Bar
There’s a new Passwords app in macOS 15 Sequoia (just as there is in iOS 18 and iPadOS 18). Apple has essentially broken the “Passwords” interface out of the System Settings menu and put it into its own wrapper, which is a welcome change.
To get quick access to your passwords, you can pin the app to your menu bar . To do this this, open the Passwords app then click Passwords > Settings in the menu bar at the top of the screen and enable the “Show Passwords in Menu Bar” toggle.
Now look in the top-right corner of the screen for the Passwords icon. Your recent passwords will be listed. Use this to quickly access credentials, search for entries, and create new ones.
9 Vocal Shortcuts to Activate macOS Functions
Vocal Shortcuts let you teach your Mac to recognize custom phrases so that you can quickly access features using nothing more than your voice. Head to System Settings > Accessibility > Vocal Shortcuts then click “Set Up” to start using the feature.
You can make Siri requests, trigger existing Mac Shortcuts workflows , or access Accessibility options . All audio is processed locally, on your device, so the feature works offline.
10 Hide Distractions in Safari
Distraction Control for Safari lets you hide distracting elements from web pages, and it works the same on an iPhone as it does on a Mac. To start zapping distracting elements, click on the “website options” button that appears to the right of a URL in the address bar.
From here, click “Hide Distracting Items” and select whatever it is you want to remove followed by the “Hide” button. Changes will persist between visits, so when you return to a website the same elements should be hidden. Use the same menu to click “Show Hidden Items” to restore the web page to default.
This isn’t an ad-blocker, since adverts are frequently reloaded. The feature doesn’t stop elements from loading, it simply hides them from view.
11 A New “Keep Downloaded” iCloud File Option
Your Mac can create free space by temporarily offloading files to iCloud to remove them from local storage. This is useful, but sometimes you want to safeguard files against temporary removal. macOS Sequoia finally lets you do this.
In Finder, find a file you want to always keep a local copy of, then right-click and choose “Keep Downloaded.”
12 Hover Text for Better Visibility When Typing
Finally, an accessibility option that may have broad appeal depending on your tastes is Hover Text. If you have trouble seeing what you’re typing in small text boxes, head to System Settings > Accessibility > Hover Text and enable the “Hover Typing” toggle.
Now whenever you’re typing you’ll see a larger overlay appear on the screen. You can click and drag the overlay around, and it disappears once you stop typing. This is great if you spend a lot of time using spreadsheets, but it can also be a bit distracting in applications that don’t necessarily require it.
These are just a few of the lesser-known macOS 15 features. If you’ve recently updated to iOS 18 on your iPhone make sure you check our our roundup of hidden iOS 18 features too.
Safari User Guide
- Change your home page
- Import bookmarks, history and passwords
- Make Safari your default web browser
- Go to websites
- Find what you’re looking for
- Bookmark web pages that you want to revisit
- See your favourite websites
- Use tabs for web pages
- Pin frequently visited websites
- Play web videos
- Mute audio in tabs
- Pay with Apple Pay
- Autofill credit card info
- Autofill contact info
- Keep a Reading List
- Hide ads when reading articles
- Translate a web page
- Download items from the web
- Share or post web pages
- Add passes to Wallet
- Save part or all of a web page
- Print or create a PDF of a web page
- Customise a start page
- Customise the Safari window
- Customise settings per website
- Zoom in on web pages
- Get extensions
- Manage cookies and website data
- Block pop-ups
- Clear your browsing history
- Browse privately
- Autofill username and password info
- Prevent cross-site tracking
- View a Privacy Report
- Change Safari preferences
- Keyboard and other shortcuts
- Troubleshooting
Keyboard shortcuts and gestures in Safari on Mac
Here are shortcuts you can use, in addition to those that appear in Safari menus. To turn off or change keyboard shortcuts, see Create keyboard shortcuts for apps .
Open Safari for me
Current web page
Preferences, reading list, bookmarks sidebar and bookmarks view.
- c't Magazin Logo c't – Magazin für Computertechnik
- iX Magazin Logo iX – Magazin für professionelle Informationstechnik
- c't Fotografie Logo c't Fotografie - Das Magazin rund ums digitale Bild
- Mac an i Logo Mac & i – Nachrichten, Tests, Tipps und Meinungen rund um Apple
- Make Logo Make – Kreativ mit Technik
- Alle Magazine im Browser lesen
${intro} ${title}
${intro} .plus-icon-svg-rec { fill: #14315b; } .plus-icon-svg-path { fill: #f2f2f2; } .dark .plus-icon-svg-rec { fill: #f2f2f2; } .dark .plus-icon-svg-path { fill: #323232; } ${title}, mac: entwicklertools in safari aktivieren.
Sie möchten die Entwicklertools im Menüband von Safari angezeigt bekommen, wissen aber nicht wo sich die Einstellung dafür befindet? So geht's:
- Katharina Witte
Es kann durchaus nützlich sein, die Entwicklertools in Safari zu aktivieren. Einige interessante Möglichkeiten sind dort versteckt, wie u.a. die JavaScript-Konsole oder das Schreiben von Makros. Wir zeigen Ihnen, wo Sie die Einstellung dazu finden.
Entwicklertools aktivieren bei Safari
Folgen Sie unserer Schritt-für-Schritt-Anleitung oder schauen Sie sich unsere Kurzanleitung an.
Entwicklertools anzeigen lassen Mac (4 Bilder)

1. Schritt:
Kurzanleitung: entwicklertools aktivieren bei safari.
- Öffnen Sie Safari auf Ihrem Mac und klicken Sie oben in der Leiste auf " Safari ".
- Wählen Sie im Untermenü den Punkt " Einstellungen... " aus. Alternativ können Sie auch die Tastenkombination [Cmd] + [,] drücken.
- Klicken Sie bei den Einstellungen auf " Erweitert " und setzen Sie einen Haken bei " Menü " Entwickler" in der Menüleiste anzeigen ".
- Der Punkt " Entwickler " erscheint sofort in der Menüleiste und Sie können dort verschiedene Optionen wählen.
- Kleine Hacks mit den Entwicklertools von Chrome und Firefox
- Android: Entwickleroptionen aktivieren/deaktivieren
- Word: Entwicklertools aktivieren und nutzen
1 Monat gratis lesen. Jetzt 1 Monat gratis lesen.
Das digitale abo für it und technik..
Exklusive Tests, Ratgeber & Hintergründe. Unbegrenzter Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen. Exklusive Tests, Ratgeber & Hintergründe. Unbegrenzter Zugriff auf alle heise+ Beiträge inkl. allen Digital-Magazinen.
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome DevTools

Open DevTools
What's new in devtools, devtools tips, commands and shortcuts, run commands in the command menu, keyboard shortcuts, disable javascript, simulate mobile devices with device mode, search across loaded resources, elements - dom, elements - css, performance, application, memory inspector, network conditions, network request blocking, developer resources, css overview, performance insights, performance monitor, quick source, settings reference, preferences, experiments, ignore list.

IMAGES
VIDEO
COMMENTS
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers.". . Support.
On the ipad go to Settings > Safari > Advanced and activate the Web Inspector.. Connect your ipad with your computer. On your computer open Safari, enable the developer tools in the settings. check the above menu for the tab Developer and find your iPad there.. Full control via console from your desktop machine over the iOS Safari and you're done!. PS: This works exact the same way with the ...
For starters, Safari is well-known as a nice-looking web browser that runs fast and offers security benefits by Apple. Although most people know how it works in general, Safari is capable of a lot more than what most people realize. While most people only use common Safari features, many hidden tools are available, ranging from keyboard shortcuts t
Open Safari on your Mac and click the "Safari" button in the menu bar. Next, select "Preferences." Alternatively, you can use the keyboard shortcut Command+, (comma). This will also open up Safari preferences. Go to the "Advanced" tab. Check the box for "Show Develop Menu in Menu Bar." Now the Develop menu will appear between Bookmarks and ...
Access the "Develop" Menu: Click on the "Develop" option in the menu bar. If you don't see the "Develop" menu, you may need to enable it first. To do this, go to "Safari" > "Preferences" > "Advanced" and check the box next to "Show Develop menu in menu bar." Open Developer Tools: Once you have accessed the "Develop" menu, you will find a list ...
Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize websites for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can preview your web pages in various screen sizes, orientations, and resolutions. Access these tools by enabling the Develop menu in Safari's ...
Overview. The Develop menu is home to the tools available to design and develop web content in Safari, as well as web content used by other applications on your Mac and other devices. The Develop menu also provides quick access to Changing Developer settings in Safari on macOS and Changing Feature Flag settings in Safari on macOS.. Note. If you haven't already enabled features for web ...
Learn keyboard shortcuts for common debugging actions like pause, step over, log, etc. Enable the experimental features tab for tools like WebGL profiler, layer borders, and more. Debugging Safari Extensions. If you build Safari extensions, enable extension debugging in Preferences > Advanced to load them unpacked.
Safari developer tools offer powerful capabilities for debugging and testing modern web experiences. Integrated responsive testing lowers mobile development friction. Advanced profiling guides performance optimizations. With robust features now on par with Chrome and Firefox, Safari devtools deserve a spot in every web developer's toolkit.
Safari on macOS has several tools for web developers, including the Develop menu, Web Inspector, and WebDriver, which are turned off by default. To enable these tools: From the menu bar, choose Safari. Select Settings… (⌘,). Go to the Advanced pane. Check the Show features for web developers checkbox.
Action. Shortcut or gesture. Search the current webpage. Command-F. Highlight the next field or pop-up menu on a webpage. Tab. Tab also highlights buttons and other controls if Keyboard Navigation is turned on in Keyboard settings. Open Keyboard settings for me. Highlight the next field, pop-up menu, or clickable item (such as a link) on a webpage.
In Safari, the controls are not so clearly presented, but you should see the HTML if you haven't selected something else to appear in the window. Press the Style button to see the CSS. Exploring the DOM inspector. For a start, right-click (Ctrl-click) an HTML element in the DOM inspector and look at the context menu. The available menu options ...
You should have Safari's DevTools opening up for you. For Android devices, open the Developer Options on Android and select "Enable USB Debugging". On your development machine, you can then discover your mobile device by going to chrome://inspect#devices and choosing your "Remote Target".
Opening Safari's developer tools is simple: On Mac, use the keyboard shortcut Command+Option+I. On Windows/Linux, press F12. Alternatively, enable the Develop menu in Safari's preferences to access the tools from the menu bar. The keyboard shortcuts provide the fastest access, making it easy to open the tools anytime.
To do that, go into Safari's preferences (Safari Menu > Preferences) and select the Advanced Tab. Once that menu is enabled, you will find the developer console by clicking on Develop > Show Javascript Console. You can also use the shortcut Option + ⌘ + C. The console will either open up within your existing Safari window, or in a new window.
If you're a web developer, the Safari Develop menu provides tools you can use to make sure your website works well with all standards-based web browsers. If you don't see the Develop menu in the menu bar, choose Safari > Settings, click Advanced, then select "Show features for web developers". Safari for Developers. .
Mobile (React Native) React Developer Tools can be used to inspect apps built with React Native as well. The easiest way to use React Developer Tools is to install it globally: # Yarn. yarn global add react - devtools. # Npm. npm install - g react - devtools. Next open the developer tools from the terminal. react - devtools.
2 Window Tiling Previews and Shortcuts Window tiling is new for macOS 15, integrating the sort of functionality you get from apps like Magnet and Rectangle into the operating system. However, the feature gets far more useful with a few simple keyboard shortcuts. ... Safari has a new video viewer that dims the rest of the screen, offers on ...
Shortcut or gesture. Show tab overview. Shift-Command-\. Open a page in a new tab. Command-click a link. Command-click a bookmark. Command-Return after typing in the Smart Search field. Open a page in a new tab, and make that tab the active tab. Shift-Command-click a link.
Kurzanleitung: Entwicklertools aktivieren bei Safari. Öffnen Sie Safari auf Ihrem Mac und klicken Sie oben in der Leiste auf " Safari ". Wählen Sie im Untermenü den Punkt " Einstellungen ...
Commands and shortcuts Quickly accomplish tasks. Run commands in the command menu Open the command menu, run commands, open files, see other actions, and more. Read the doc. Keyboard shortcuts A comprehensive reference of keyboard shortcuts. Read the doc. Disable JavaScript See how a web page looks and behaves when JavaScript is disabled. ...